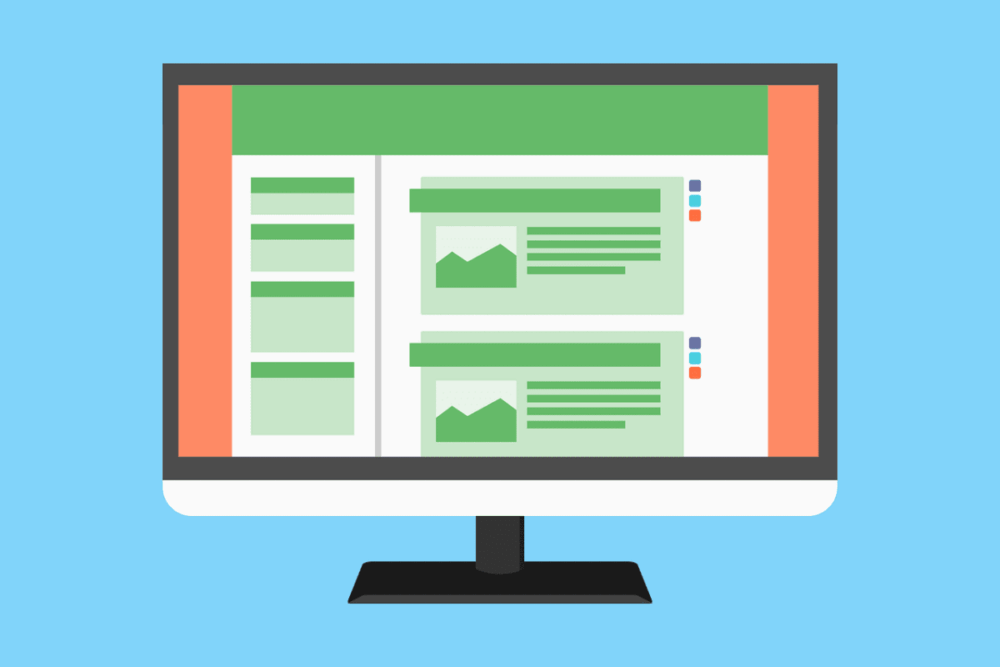
Your blog’s website sidebar is a crucial area that can enhance user experience, increase engagement, and improve site navigation. Optimizing your sidebar helps visitors find what they need quickly, encouraging them to stay longer and explore your content. Here’s how to effectively optimize your sidebar for maximum impact.
1. Prioritize User Experience on Your Website Sidebar
The primary goal of your website sidebar should be to improve user experience. Here are some steps to achieve that:
- Keep It Organized: Group similar elements together for a cleaner layout. Consider placing recent posts, popular posts, and categories near each other for more straightforward navigation. Check out this guide for more insights on effective navigation (https://www.medallia.com/).
- Limit the Number of Widgets: While it might be tempting to include numerous widgets, too many can overwhelm visitors. Aim for a focused selection that enhances navigation and encourages exploration.
2. Include an “About Me” Section on Your Website Sidebar
A brief “About Me” section personalizes your blog and builds a connection with readers.
- Use a Friendly Photo: A warm, welcoming photo can enhance this personal connection.
- Share Interesting Tidbits: Write a few sentences about your interests and the purpose of your blog. This gives readers a reason to delve deeper into your content. For more sidebar optimization tips, refer to this resource (https://www.namehero.com/).
3. Promote Your Email List on Your Website Sidebar
Your website sidebar is an ideal spot for promoting your email newsletter signup. A strong email list is vital for ongoing communication with your audience.
- Create a Compelling Call to Action: Use action-oriented phrases like “Join my newsletter for exclusive tips!”
- Offer an Incentive: To encourage sign-ups, offer new subscribers a freebie such as an eBook or checklist. For detailed strategies on sidebar management, explore this article (https://spca.education).
4. Highlight Popular and Recent Posts on Your Website Sidebar
Showcasing popular and recent posts in the website sidebar allows visitors to discover your best content quickly:
- Popular Posts: Display a list of the top-performing blog posts with significant engagement. This will help attract new readers while retaining returning ones.
- Recent Posts: Include a section for your latest content so readers can stay updated with your blog. More on effective sidebar navigation can be found here (https://eebew.com/).
5. Utilize Social Media Links on Your Website Sidebar
Incorporating social media icons into your sidebar encourages cross-platform engagement:
- Use Recognizable Icons: Ensure your icons are easily identifiable and link directly to your profiles.
- Include a Social Feed: Consider embedding a social media feed showcasing your latest posts. This will keep your sidebar dynamic and encourage interaction.
6. Optimize for Mobile on Your Website Sidebar
With a significant percentage of web traffic coming from mobile devices, ensuring your sidebar is mobile-friendly is crucial:
- Responsive Design: Choose a theme that adjusts to various screen sizes. Ensure sidebar elements remain accessible and user-friendly on mobile.
- Simplify: Mobile users may benefit from a streamlined sidebar. Prioritize essential information while retaining visual appeal.
7. Test and Analyze
Ongoing evaluation is key to website sidebar optimization:
- Monitor Analytics: Track user behavior related to your sidebar using website analytics. Focus on metrics like click-through rates on email signups and popular post links.
- A/B Testing: Experiment with different sidebar elements to see what resonates most with your audience. For example, you might test the order of items or different CTAs.
Conclusion
Optimizing your website sidebar is essential for enhancing user experience and engagement on your blog. By prioritizing user needs, including personal touches, promoting your email list, showcasing popular and recent posts, integrating social media links, ensuring mobile-friendliness, and conducting regular tests, you can create a sidebar that improves navigation and encourages more profound content exploration. For further tips, check out our blog about blogging.
Melinda Osman is the founder of Qwery M, a dynamic platform dedicated to empowering individuals through career counseling, lifestyle tips, and blogging guidance. With a genuine passion for helping others succeed, Melinda leverages her experience and expertise to support personal and professional growth, inspiring her community every day.
Last updated on April 18th, 2025 at 07:14 am
Discover more from Qwery M
Subscribe to get the latest posts sent to your email.